Reference
- [TCP School] 문서 객체 모델
- [MDN] 문서 객체 모델
- [ModernJS] 브라우저: 문제, 이벤트, 인터페이스(브라우저 환경과 다양한 명세서)
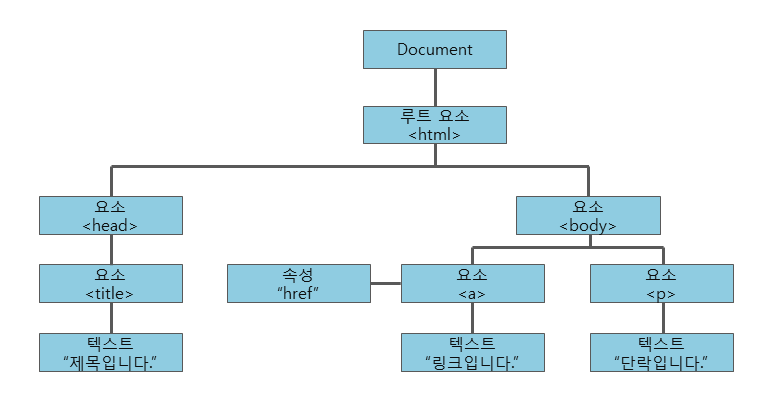
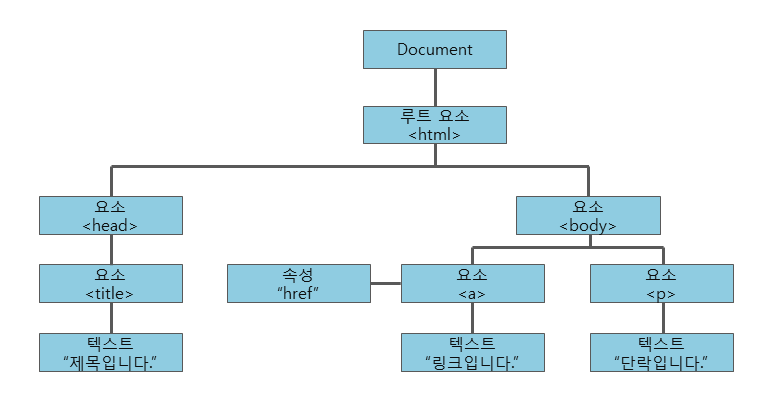
- DOM(Document Object Model): XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스. W3C의 표준 객체 모델로 계층 구조로 표현됨
- DOM 종류: Core DOM / HTML DOM / XML DOM
- Document 객체: 웹 페이지 자체를 의미
- HTML DOM은 Node라고 불리는 계층적 단위에 정보 저장
- HTML 문서의 모든 것은 Node

(Document 메서드)
| 메서드 | 설명 |
| document.getElementsByTagName(tag_name) | 해당 태그 이름의 요소를 모두 선택 |
| document.getElementById(id_name) | 해당 아이디의 요소를 선택 |
| document.getElementsByClassName(class_name) | 해당 클래스에 속한 요소를 모두 선택 |
| document.getElementsByName(name_attr_value) | 해당 name 속성값을 가지는 요소를 모두 선택 |
| document.querySelector(selector_name) | 해당 name 속성값을 가지는 요소를 모두 선택 |
| document.querySelectorAll(selector_name) | 해당 선택자로 선택되는 요소를 모두 선택 |
| document.createElement(tag_name) | 지정된 HTML 요소 생성 |
| document.write(text) | HTML 출력 스트림을 통해 텍스트를 출력 |
(HTML DOM의 객체 집합)
| 객체 집합 | 설명 | DOM Level |
| document.anchors | name 속성을 가지는 <a>요소를 모두 반환함. | 1 |
| document.applets | applet 요소를 모두 반환함. (HTML5에서 제외됨) | 1 |
| document.body | <body>요소를 반환함. | 1 |
| document.cookie | HTML 문서의 쿠키(cookie)를 반환함. | 1 |
| document.domain | HTML 문서가 위치한 서버의 도메인 네임(domain name)을 반환함. | 1 |
| document.forms | <form>요소를 모두 반환함. | 1 |
| document.images | <img>요소를 모두 반환함. | 1 |
| document.links | href 속성을 가지는 <area>요소와 <a>요소를 모두 반환함. | 1 |
| document.referrer | 링크(linking)되어 있는 문서의 URI를 반환함. | 1 |
| document.title | <title>요소를 반환함. | 1 |
| document.URL | HTML 문서의 완전한 URL 주소를 반환함. | 1 |
| document.baseURI | HTML 문서의 절대 URI(absolute base URI)를 반환함. | 3 |
| document.doctype | HTML 문서의 문서 타입(doctype)을 반환함. | 3 |
| document.documentElement | <html>요소를 반환함. | 3 |
| document.documentMode | 웹 브라우저가 사용하고 있는 모드를 반환함. | 3 |
| document.documentURI | HTML 문서의 URI를 반환함. | 3 |
| document.domConfig | HTML DOM 설정을 반환함. (더는 사용하지 않음) | 3 |
| document.embeds | <embed>요소를 모두 반환함. | 3 |
| document.head | <head>요소를 반환함. | 3 |
| document.implementation | HTML DOM 구현(implementation)을 반환함. | 3 |
| document.inputEncoding | HTML 문서의 문자 인코딩(character set) 형식을 반환함. | 3 |
| document.lastModified | HTML 문서의 마지막 갱신 날짜 및 시간을 반환함 | 3 |
| document.readyState | HTML 문서의 로딩 상태(loading status)를 반환함. | 3 |
| document.scripts | <script>요소를 모두 반환함. | 3 |
| document.strictErrorChecking | 오류의 강제 검사 여부를 반환함. | 3 |

(Node 종류)
| 노드 | 설명 |
| 문서 노드(document node) | HTML 문서 전체를 나타내는 노드임. |
| 요소 노드(element node) | 모든 HTML 요소는 요소 노드이며, 속성 노드를 가질 수 있는 유일한 노드임. |
| 속성 노드(attribute node) | 모든 HTML 요소의 속성은 속성 노드이며, 요소 노드에 관한 정보를 가지고 있음. 하지만 해당 요소 노드의 자식 노드(child node)에는 포함되지 않음. |
| 텍스트 노드(text node) | HTML 문서의 모든 텍스트는 텍스트 노드임. |
| 주석 노드(comment node) | HTML 문서의 모든 주석은 주석 노드임. |
(노드 접근)
- 노드 관계: parentNode/childNodes/firstChild/lastChild/nextSibling/previousSibling
- 노드 정보: nodeName/nodeValue/nodeType
nodeName
- 해당 HTML 요소의 태그 이름을 대문자로 저장
| 노드 | 프로퍼티값 |
| 문서 노드(document node) | #document |
| 요소 노드(element node) | 태그 이름 (영문자로 대문자) |
| 속성 노드(attribute node) | 속성 이름 |
| 텍스트 노드(text node) | #text |
nodeValue
- 노드의 값
| 노드 | 프로퍼티 값 |
| 요소 노드(element node) | undefined |
| 속성 노드(attribute node) | 해당 속성의 속성값 |
| 텍스트 노드(text node) | 해당 텍스트 문자열 |
nodeType
| 노드 | 프로퍼티값 |
| 요소 노드(element node) | 1 |
| 속성 노드(attribute node) | 2 |
| 텍스트 노드(text node) | 3 |
| 주석 노드(comment node) | 8 |
| 문서 노드(document node) | 9 |
(노드 관리)
- 노드 추가: appendChild(요소)/insertBefore(새로운자식노드, 기준자식노드)/insertData(오프셋, 새로운데이터)
- 노드 생성: createElement(태그명)/createAttribute(속성명)/createTextNode(텍스트)
- setAttributeNode(속성노드)/appendChild(텍스트노드)
- 노드 제거: removeChild(노드)/removeAttribute(속성명)
- 노드 복사: cloneNode(자식보드 복제여부)
(노드 조작)
- 변경: nodeValue/setAttribute(속성, 값)
- 교체: replaceChild(새로운자식노드, 기존자식노드)/replaceData(오프셋, 교체할 문자 수, 새로운 데이터)
'JavaScript' 카테고리의 다른 글
| [JavaScript] JavaScript 주요 메서드 1 (0) | 2025.04.04 |
|---|---|
| [JavaScript] JavaScript 기본 문법 (0) | 2025.04.04 |
| [JavaScript] BOM(브라우저 객체 모델) (1) | 2025.03.06 |
| [JavaScript] 태그 속성값 제어 (1) | 2025.03.06 |
| [JavaScript] DOM (1) | 2025.03.06 |

